Vue.js入门指南从安装到创建第一个应用程序。小编来告诉你更多相关信息。
Vue.js入门指南从安装到创建第一个应用程序
为网友们详解Vue.js入门指南从安装到创建第一个应用程序方面的内容,一起跟随小编看看吧!
认识 Vue.js
Vue.js 是一个流行的 JavaScript 框架,用于构建交互式 Web 界面。
它是一个轻量级的框架,易于学习和使用,并且具有高度的灵活性和可扩展性。
Vue 的核心库只关注视图层,因此它可以很容易地与其他库或现有项目集成。
Vue 还提供了许多有用的功能,例如组件化、响应式数据绑定、指令等,使开发人员可以更快速地构建复杂的 Web 应用程序。
Vue 的流行度在不断增长,它已经成为了许多开发人员的首选框架之一。
下面是 Vue2 和 Vue3 之间的一些主要区别,包括它们的优势和劣势:
| 特性 | Vue2 | Vue3 |
| 性能 | 性能较好,但在大型应用程序中可能会出现性能问题; | 性能更好,特别是在大型应用程序中; |
| 大小 | 相对较大,需要引入许多附加库; | 更小,核心库的大小减少了约30%; |
| 组件 | 组件 API 较为繁琐,需要使用Vue.extend()来创建组件; | 组件 API 更简单,可以使用普通的 JavaScript 类来定义组件; |
| 数据响应式 | 基于Object.defineProperty实现,存在一些限制; | 基于 ES6 的 Proxy 实现,更加灵活和强大; |
| TypeScript 支持 | 需要使用额外的插件来支持 TypeScript; | 内置了对 TypeScript 的支持; |
| Composition API | 未提供; | 提供了新的 Composition API,使代码更加模块化和可重用; |
| Teleport 组件 | 未提供; | 提供了 Teleport 组件,使得在 DOM 中移动组件更加容易; |
| 其他 | 对 IE11 的支持较好; | 不再支持 IE11; |
总体来说,Vue3 相对于 Vue2 来说具有更好的性能和更小的体积,同时提供了更加灵活和强大的数据响应式机制和组件 API。
Vue3 还提供了新的 Composition API 和 Teleport 组件,使得开发更加容易和高效。
但是,Vue3 不再支持 IE11,这可能会影响一些需要支持旧版浏览器的项目。
安装 Node.js
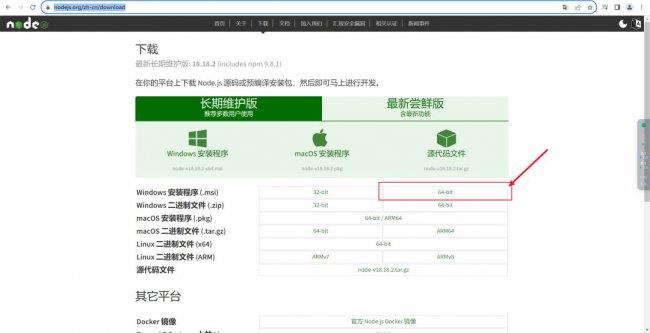
在使用 Vue 构建项目之前,我们需要先安装一个 Node.js,在 Node.js 官网 选择一个合适的版本进行下载:

下面以Node v16.19.0 (LTS)为例进行安装:

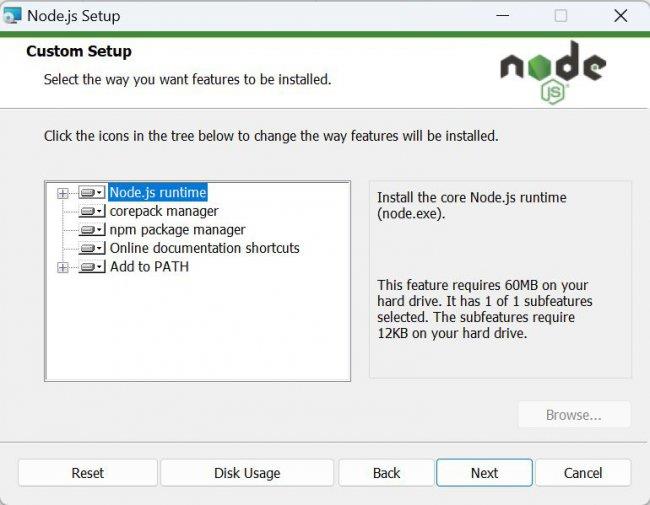
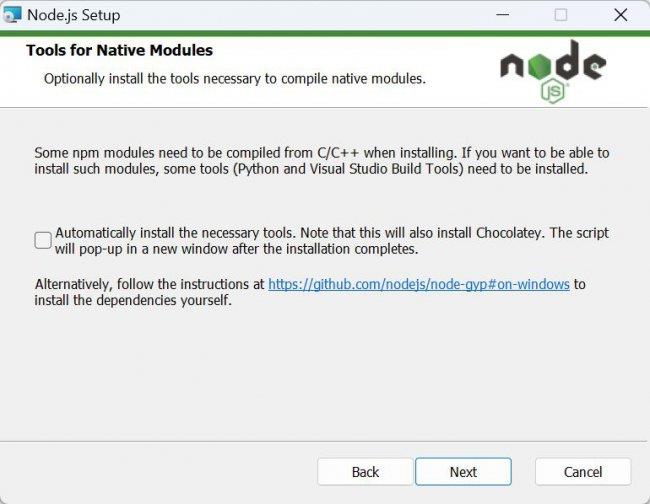
啥都不用管,直接点 Next 就行了,一切默认。

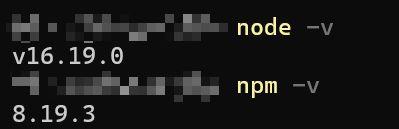
在安装完成之后,可以通过在命令行中输入下述指令来进行验证:
node -v # 返回 nodejs 版本npm -v # 返回 npm 版本运行结果:
Vue.js入门指南从安装到创建第一个应用程序。小编来告诉你更多相关信息。
Vue.js入门指南从安装到创建第一个应用程序

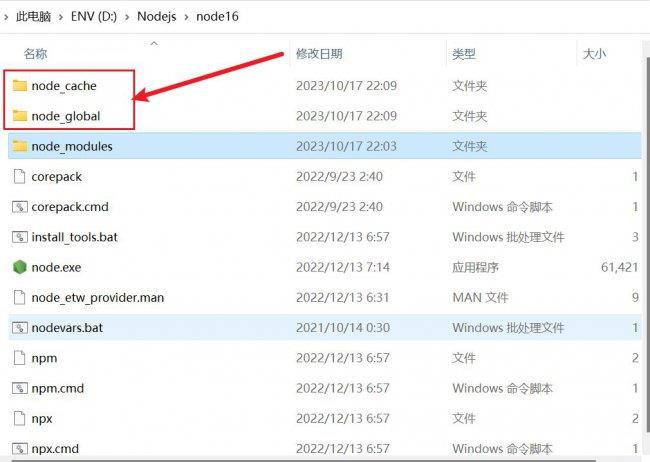
另外,在安装目录中新建文件夹 node_cache 和 node_global 来用于存储 node 的缓存与全局数据:

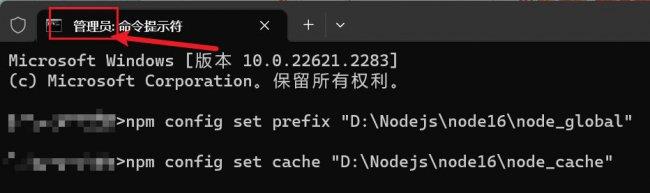
使用以下两条语句将刚刚创建好的文件夹的路径设置到 node 的变量中去:
npm config set prefix \"your_path\\node_global\"npm config set cache \"your_path\\node_cache\"运行结果:

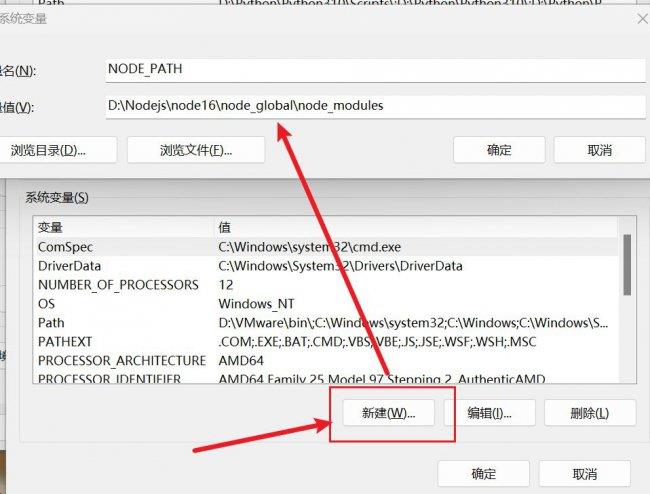
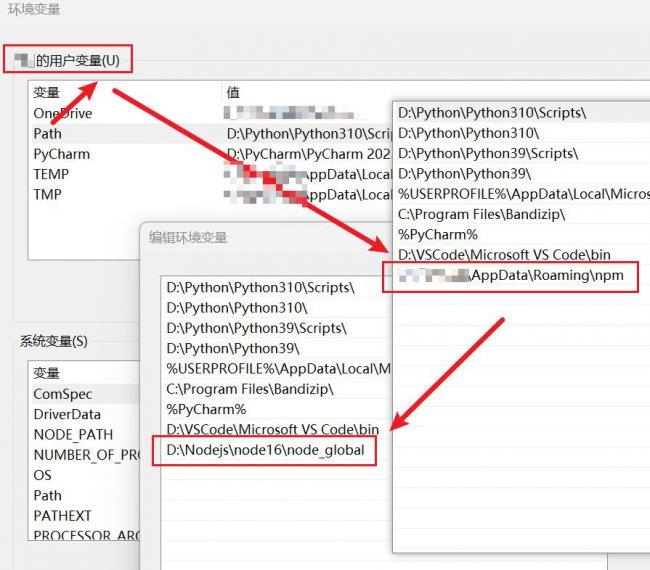
然后新建环境变量 NODE_PATH,在此之前需要自行在 node_global 文件夹下创建子文件夹 node_modules:
Vue.js入门指南从安装到创建第一个应用程序。小编来告诉你更多相关信息。
Vue.js入门指南从安装到创建第一个应用程序

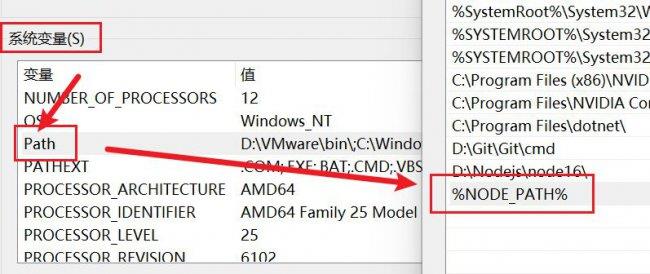
并将其添加到系统变量的 path 中:

同时要将用户变量的 path 中的 ..\\AppData\\Roaming\\npm 路径修改成 D:\\Nodejs\\node16\\node_global:

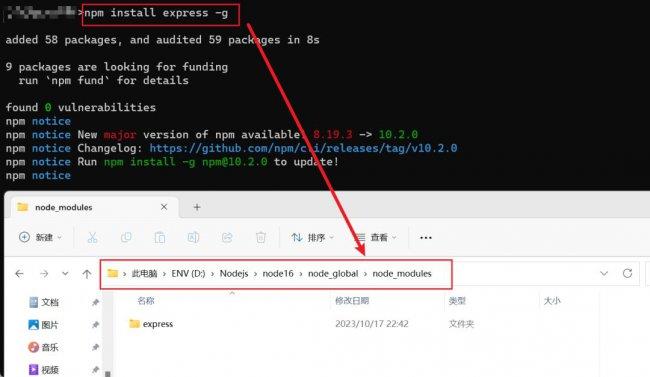
通过指令 npm install express -g 进行验证:
Vue.js入门指南从安装到创建第一个应用程序。小编来告诉你更多相关信息。
Vue.js入门指南从安装到创建第一个应用程序

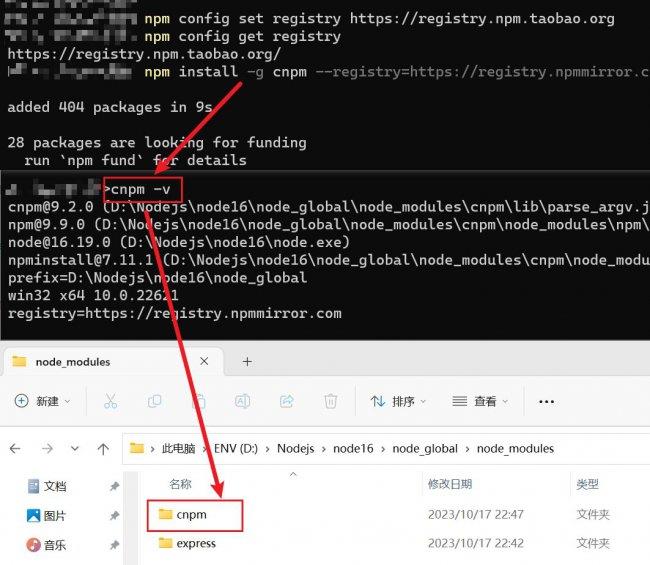
国内可以通过安装淘宝镜像来进行加速:

创建第一个应用程序
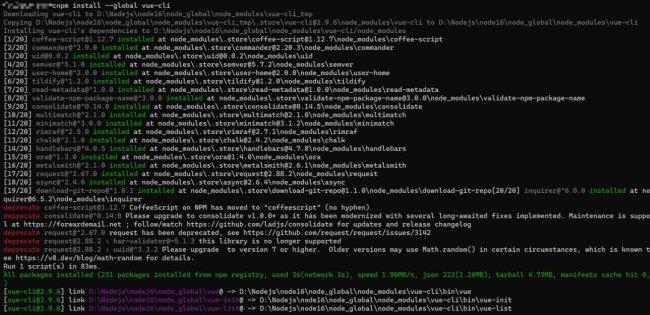
通过指令 cnpm install --global vue-cli 来安装 Vue 脚手架 vue-cli,然后便可以通过指令 vue init webpack my-project 来创建一个基于 webpack 模板的新项目:

不过由于使用了代理服务器,因此可能会出现如下报错:
vue-cli · Failed to download repo vuejs-templates/webpack: unable to verify the first certificate这通常意味着计算机上的 SSL 证书不被信任,常见的解决方案就是通过指令npm config set npm_config_strict_ssl=false来关闭 SSL 证书校验,还有一种方式就是通过离线方式进行项目初始化。
博主个人的话还是比较喜欢用vue ui,通过下述两个指令进行安装:
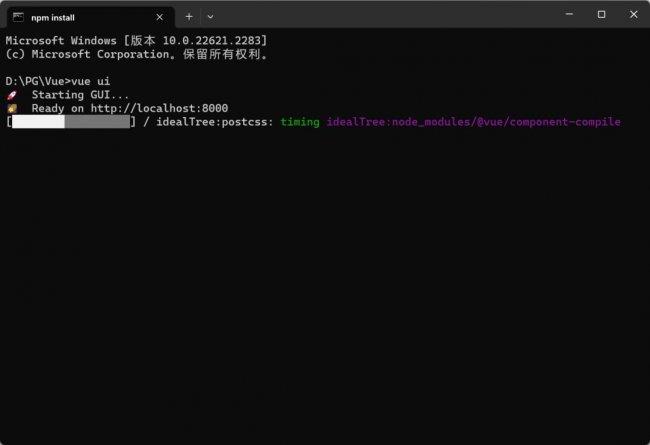
cnpm i -g @vue/clicnpm install -g @vue/cli在安装完成之后,通过指令 vue ui 进行启动:
Vue.js入门指南从安装到创建第一个应用程序。小编来告诉你更多相关信息。
Vue.js入门指南从安装到创建第一个应用程序

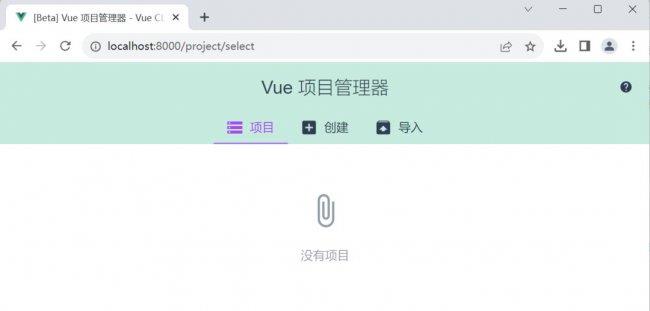
Vue 项目管理器界面如下所示:

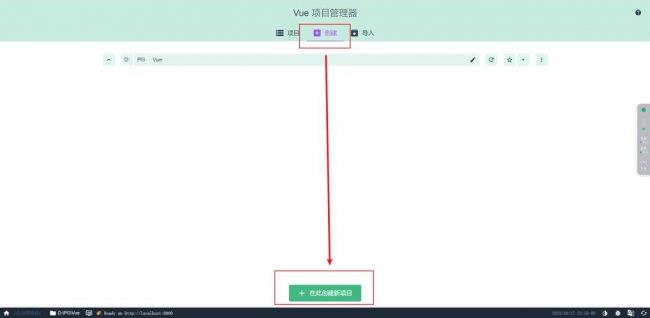
- 单击 “创建” 标签页,点击 “在此创建新项目”:

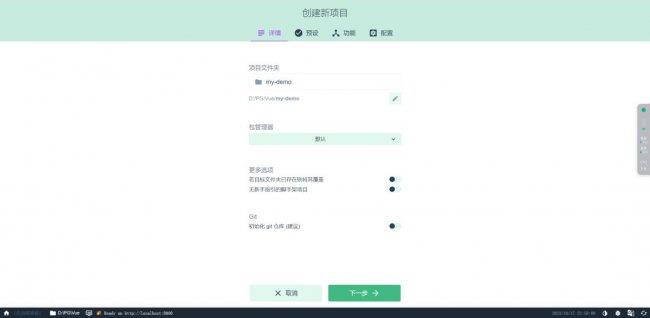
2. 填写相关项目信息:
Vue.js入门指南从安装到创建第一个应用程序。小编来告诉你更多相关信息。
Vue.js入门指南从安装到创建第一个应用程序

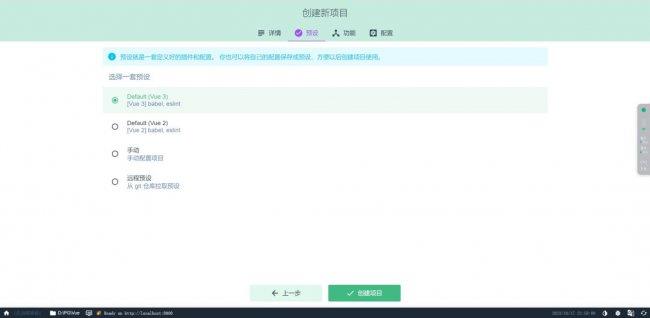
3. 选择 Vue 的版本,并点击 “创建项目”:

4. 等待项目创建:

Vue.js入门指南从安装到创建第一个应用程序。小编来告诉你更多相关信息。
Vue.js入门指南从安装到创建第一个应用程序

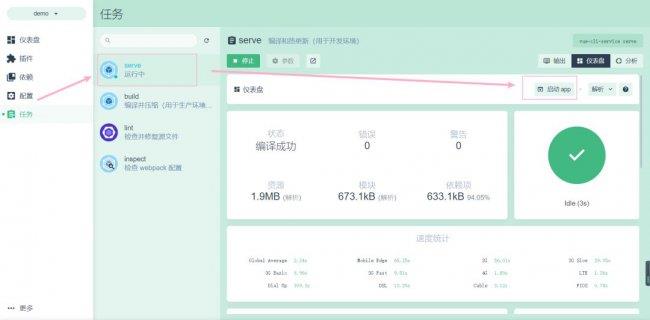
5. 运行项目并启动:

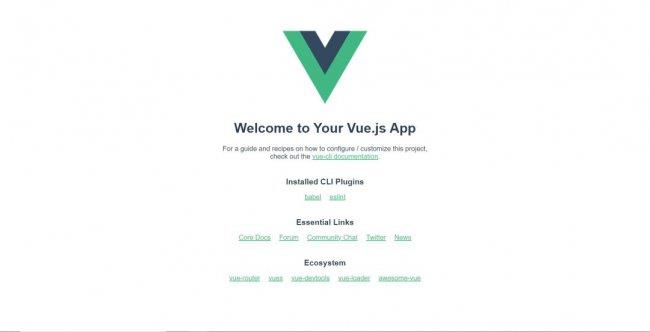
6. 运行结果:

以上就是Vue.js入门指南从安装到创建第一个应用程序的详细内容了,网希望能给您带来帮助!
