这次我们展示多个图标动画特效!上次有人在问,为什么不写 font-family,就调用不了图标。很简单,你在 @font-face 中,指定 font-family 名字为 ‘FishC-icon’;
@font-face {
font-family:’FishC-icon’;
src: url(‘font/icons.ttf’), url(‘font/icons.eot’), url(‘font/icons.woff’), url(‘font/icons.svg’);
}
那么在伪元素中就要告诉脚本,劳资就用’FishC-icon’里的图标!
这次因为有多个动画对象,所以用延迟参数形成动画序列,先写 5 个 div 吧
@font-face {
font-family:’FishC-icon’;
src: url(‘font/icons.ttf’), url(‘font/icons.eot’), url(‘font/icons.woff’), url(‘font/icons.svg’);
}
.icon{
display: inline-block;
margin-right: 33px;
}
.android::before{
content: “\\e65f”;
font-size: 66px;
font-family: ‘FishC-icon’;
}
.app::before{
content: “\\e660”;
font-size: 66px;
font-family: ‘FishC-icon’;
}
.page::before{
content: “\\e64d”;
font-size: 66px;
font-family: ‘FishC-icon’;
}
.show::before{
content: “\\e647”;
font-size: 66px;
font-family: ‘FishC-icon’;
}
.victor::before{
content: “\\e648”;
font-size: 66px;
font-family: ‘FishC-icon’;
}
效果图:

此时由于没有隐藏文字,这是上一讲的点睛之笔 ,有兴趣自己去找。但不同之处在于此处的图标都设置为“inline-block”,使之能够横向排列。现在修改样式
.icon{
display: inline-block;
cursor: help;
width: 111px;
height: 111px;
font-size: 0px;
line-height: 100px;
border-radius: 50%;/*圆框*/
background:#7FE;
color: #000;
text-align: center;
animation:move 1s
}
效果图:

例如,使图标位置向下偏移 -100%。
然后在向上移动回到初始位置,此过程中让图标从完全透明化变为完全不透明。
@keyframes move{
from{
opacity: 0;
transform: translateY(100%);
}
to{
opacity: 1;
transform: translateY(0%);
}
}
效果图:

利用 transform 属性的 translateY 方法来实现图标的向下偏移。
然后使用 opacity 属性设置图标的透明度,0.0 (完全透明)到 1.0(完全不透明)。
由于未设置单个图标的延迟,所以一下子 5 个同时出现。
既然提到了延迟,那就设置一下咯~
使用 animation-delay 属性设置延迟:
.android{
animation-delay: 0s;
}
.app{
animation-delay: .3s;
}
.page{
animation-delay: .6s;
}
.show{
animation-delay: 1.2s;
}
.victor{
animation-delay: 1.5s;
}
效果图:

光这么直棱棱也不好玩。
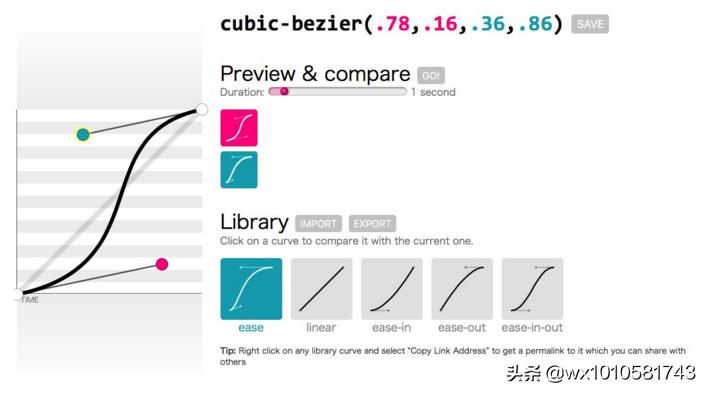
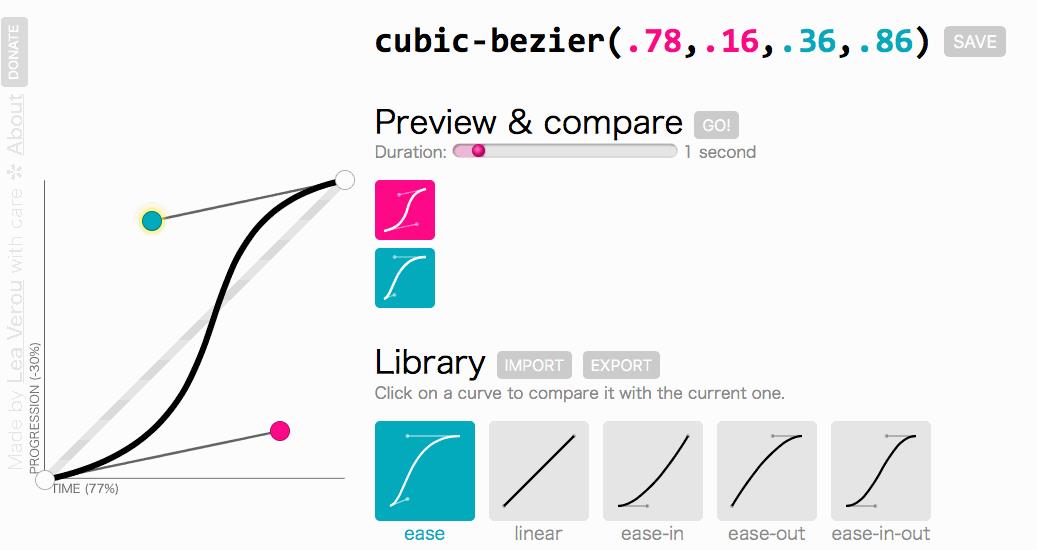
然后我们自己设置贝塞尔(cubic-bezier)速度曲线,达到不同速率节奏效果 ~
假设你穿越成功,会看到:

拖动粉点(起始点),蓝点(终点)即可以生成坐标。

生成的结果为 cubic-bezier(.86,.15,.18,.9)。
.icon{
animation-fill-mode: both;
animation: move 2s cubic-bezier(.86,.15,.18,.9);
}
效果图:

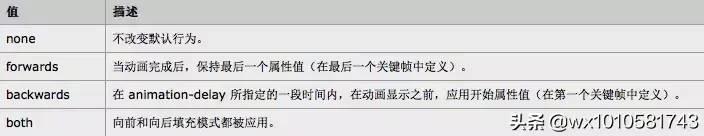
其中 animation-fill-mode 属性用来属性规定动画在播放之前或之后,其动画效果是否可见。。

设置完成后,防止图标闪现。
