定义居中:盒子在其包含块中居中,包含块指的就是盒子的父级盒子模型分类水平居中垂直居中水平居中行盒、行块盒水平居中找到行盒或者行块盒的父元素,添加css样式代码:{text-align:cent
定义
居中:盒子在其包含块中居中,包含块指的就是盒子的父级

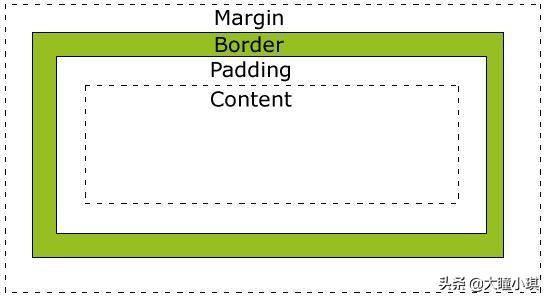
盒子模型
分类
- 水平居中
- 垂直居中
水平居中
- 行盒、行块盒水平居中
找到行盒 或者行块盒的父元素,添加css样式代码:
{ text-align: center}- 常规流块盒水平根据中
- 定宽
- 设置左右margin为auto
{ width: 200px; margin: 0 auto;}- 绝对定位元素的水平居中
- 定宽
- 设置左右坐标为0
- 设置左右margin为auto
{ width: 200px; position: absolute left: 0; right: 0; margin: 0 auto;}垂直居中
- 单行文本的垂直居中
设置文本所在元素的行高,为整个区域的高度
{ height: 200px; background: rgb(0, 255, 0); line-height: 200px;}- 行块盒或块盒内多行文本的垂直居中
垂直居中针对行块盒和块盒,由于行盒没有高度,在此略过。
另外此处的文本是直接写在行块盒或者块盒下的,没有其他元素包裹,这种情况下,是没有完美解决方法的(如果你有,欢迎交流),不过我们可以借助padding属性,设置盒子上下内边距相同,达到类似的居中效果
{ background: rgb(0, 255, 0); display: inline-block; padding: 100px 0;}- 绝对定位的垂直居中
- 定高
- 设置上下坐标为0
- 设置上下margin为auto
{ height: 300px; background: rgb(0, 255, 0); position: absolute; top: 0; bottom: 0; margin: auto 0;}总结
- 常见的行盒
文字元素:span、abbr、em、i、strong、b
图片和多媒体:img、video、audio
- 部分情况居中时,需要设置盒子高度
好了,本文就写到这里,如果觉得能帮到你,欢迎关注我,如果觉得有写的不对的地方,欢迎评论指出来,我会及时改正,相互学习,相互交流才能进步~~~
本站部分文章来自网络或用户投稿,如无特殊说明或标注,均为本站原创发布。涉及资源下载的,本站旨在共享仅供大家学习与参考,如您想商用请获取官网版权,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。