HTML文档结构HTML文档,也被称为网页,包括头部和主体两大部分。头部主要描述浏览器和搜索引擎所需要的信息,浏览器不会将这些信息呈现给访问者;主体是文档的正文,是网页中真正要传达的信息,这些信息将在
HTML文档结构
HTML文档,也被称为网页,包括头部和主体两大部分。头部主要描述浏览器和搜索引擎所需要的信息,浏览器不会将这些信息呈现给访问者;主体是文档的正文,是网页中真正要传达的信息,这些信息将在浏览器窗口的正文部分呈现给访问者。
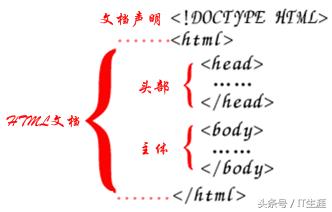
HTML文档总是以 标签开始,以 标签结束,在 … 标签之间的内容是头部信息,… 标签之间的内容是主体部分,即文档的正文。此外,还要在文档的最开头,通过 声明这是一个HTML文档。如图 1‑16 所示:

html文档结构图1-16 html文档结构
上图告诉我们,一个HTML文档由4个基本部分组成:
① 一个文档声明:
② 一个html标签对:
③ 一个head标签对:
④ 一个body标签对:
声明必须是HTML文档的第一行,位于 标签之前。该声明不是HTML标签,它是告诉浏览器该HTML文档的DTD类型(Document Type Definition,文档类型定义)。
在HTML5之前,有多种DTD类型,分别为Transitional类型、Strict类型、Frameset类型,而不同类型对文档标签严格程度的要求不同,并且的写法非常复杂,估计也没有人能够完全记住这些写法,这给开发带来了混乱。
到HTML5之后,一切化繁为简,只需声明即可,它就告诉浏览器,该文档是一个HTML5文档。
本站部分文章来自网络或用户投稿,如无特殊说明或标注,均为本站原创发布。涉及资源下载的,本站旨在共享仅供大家学习与参考,如您想商用请获取官网版权,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。