在Vue.js开发中,v-for指令是一个非常强大且常用的指令,用于遍历数组或对象,并生成动态的列表或元素。通过合理使用v-for指令,开发者可以高效地创建复杂的用户界面,并响应数据的变化。本文将详细
在Vue.js开发中,v-for指令是一个非常强大且常用的指令,用于遍历数组或对象,并生成动态的列表或元素。通过合理使用v-for指令,开发者可以高效地创建复杂的用户界面,并响应数据的变化。本文将详细介绍v-for指令的使用方法,帮助开发者在实际项目中高效地利用这一特性。
1.迭代普通数组
在data中定义普通数组
data:{list:[1,2,3,4,5,6]}在html中使用 v-for 指令渲染
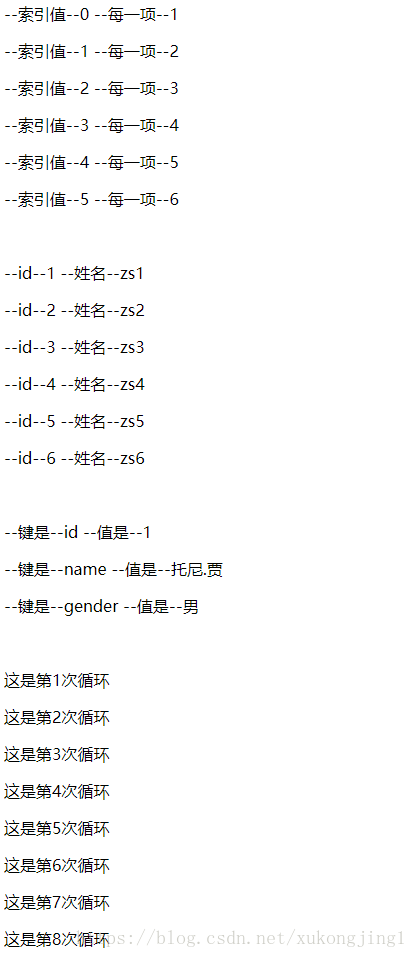
--索引值--{{i}}--每一项--{{item}}2.迭代对象数组
在data中定义对象数组
data:{list:[1,2,3,4,5,6],listObj:[{id:1,name:\'zs1\'},{id:2,name:\'zs2\'},{id:3,name:\'zs3\'},{id:4,name:\'zs4\'},{id:5,name:\'zs5\'},{id:6,name:\'zs6\'},]}在html中使用 v-for 指令渲染
--id--{{user.id}}--姓名--{{user.name}}3.迭代对象
在data中定义对象
data:{user:{id:1,name:\'托尼.贾\',gender:\'男\'}}在html中使用 v-for 指令渲染
--键是--{{key}}--值是--{{val}}4.迭代数字
这是第{{count}}次循环完整代码:
--索引值--{{i}}--每一项--{{item}}
--id--{{user.id}}--姓名--{{user.name}}
--键是--{{key}}--值是--{{val}}
这是第{{count}}次循环varvm=newVue({el:\'#app\',data:{list:[1,2,3,4,5,6],listObj:[{id:1,name:\'zs1\'},{id:2,name:\'zs2\'},{id:3,name:\'zs3\'},{id:4,name:\'zs4\'},{id:5,name:\'zs5\'},{id:6,name:\'zs6\'},],user:{id:1,name:\'托尼.贾\',gender:\'男\'}}});截图:

总结
通过对Vue开发中v-for指令的详细解析,我们了解了v-for的基本概念、作用及其使用方法。v-for不仅可以遍历数组和对象,还可以结合其他指令和组件,实现复杂的数据展示和交互效果。本文提供的示例代码展示了如何在Vue.js中使用v-for指令,并处理了一些常见的错误和异常情况。通过本文的学习,开发者可以掌握在Vue.js中使用v-for指令的方法,提高数据展示和交互的效率和质量。希望本文的内容能为读者在实际项目中提供有价值的参考和帮助。无论是创建简单的列表,还是实现复杂的数据表格,v-for指令都能为开发者提供有效的解决方案。
本站部分文章来自网络或用户投稿,如无特殊说明或标注,均为本站原创发布。涉及资源下载的,本站旨在共享仅供大家学习与参考,如您想商用请获取官网版权,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
