这篇文章主要介绍“Vue中怎么请求本地JSON文件并返回数据”,在日常操作中,相信很多人在Vue中怎么请求本地JSON文件并返回数据问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue中怎
这篇文章主要介绍“Vue中怎么请求本地JSON文件并返回数据”,在日常操作中,相信很多人在Vue中怎么请求本地JSON文件并返回数据问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue中怎么请求本地JSON文件并返回数据”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1.目录结构
直接在根目录下创建自己的JSON文件,在此我的JSON文件名为data.json

以下是我的JSON文件内容(此处是参照的黑马程序员的vue视频教程)
{
"data": {
"totalpage": 5,
"pagenum": 4,
"users": [{
"id": 1,
"username": "tiger117",
"mobile": "18616358651",
"type": 1,
"email": "tige112@163.com",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒鸡管理员"
},
{
"id": 2,
"username": "tiger118",
"mobile": "18616358651",
"type": 1,
"email": "tige112@163.com",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒鸡管理员"
},
{
"id": 3,
"username": "tiger119",
"mobile": "18616358651",
"type": 1,
"email": "tige112@163.com",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒鸡管理员"
},
{
"id": 4,
"username": "tiger110",
"mobile": "18616358651",
"type": 1,
"email": "tige112@163.com",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒鸡管理员"
},
{
"id": 25,
"username": "tiger111",
"mobile": "18616358651",
"type": 1,
"email": "tige112@163.com",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒鸡管理员"
}
]
},
"meta": {
"msg": "获取成功",
"status": 200
}
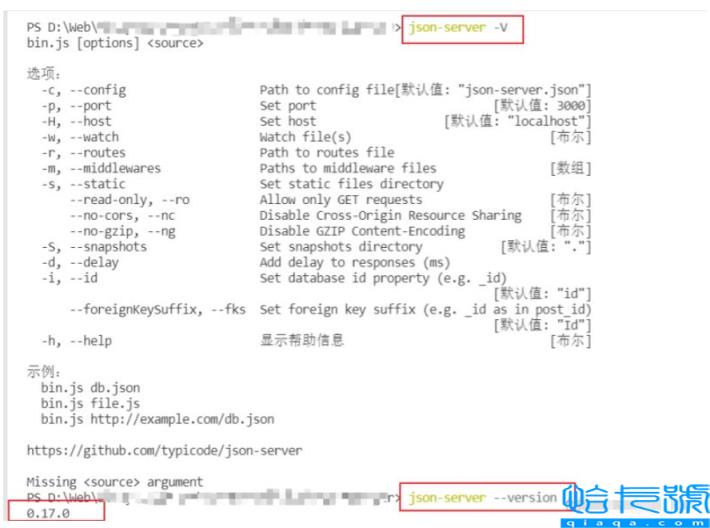
}2.检查一下自己是否安装了 json-server(以下截图代表安装了)

如果你没有安装 json-server,输入命令 npm install -g json-server 全局安装
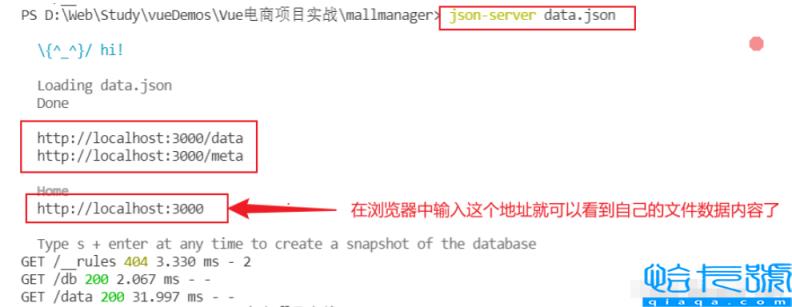
3.安装完成以后我们就可以运行自己的json文件了
输入命令 json-server data.json(注意这里的 data.json是自己的JSON文件名)

ps:默认端口是3000,如果你想在其他端口实现可以输入命令 json-server --port 端口号 文件名
4.看看浏览器里的数据呈现效果吧

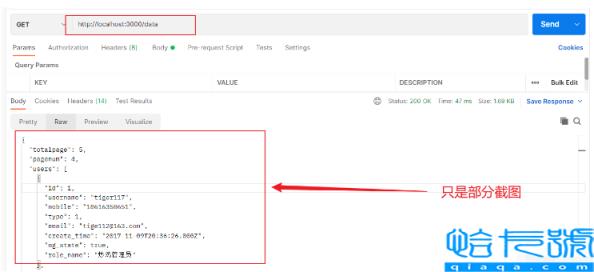
5.为了保险起见,我还特地去 postman 上测试了一下(可以省略这步)

6.现在我们可以编写代码发送请求来获取数据啦
注意这是vue项目中的js代码
<script>
export default {
name: 'Users',
data () {
return {
query: '',
pagenum: 1,
pagesize: 2,
userList: []
}
},
created () {
this.getUserList()
},
methods: {
getUserList () {
this.$http.get('http://localhost:3000/data').then(res => {
// console.log(res)
this.userList = [res.data]
console.log(this.userList[0].users)
})
}
}
}
</script>7.在控制台就可以看到我们数据请求回来了

到此,关于“Vue中怎么请求本地JSON文件并返回数据”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注恰卡网网站,小编会继续努力为大家带来更多实用的文章!
本站部分文章来自网络或用户投稿,如无特殊说明或标注,均为本站原创发布。涉及资源下载的,本站旨在共享仅供大家学习与参考,如您想商用请获取官网版权,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
