该从哪里开始呢?好久没来,有点生疏,有点茫然,那就按常规套路来吧,首先对你们的驻足说声3q,本次分享的是一款个人博客设计,主题为《周末’s博客》,本来代码算是早就写好,但因为种种原因的耽搁,一直都未发
该从哪里开始呢?好久没来,有点生疏,有点茫然,那就按常规套路来吧,首先对你们的驻足说声3q,本次分享的是一款个人博客设计,主题为《周末’s博客》,本来代码算是早就写好,但因为种种原因的耽搁,一直都未发布,算了,还是别编了,其实就是因为自己懒…
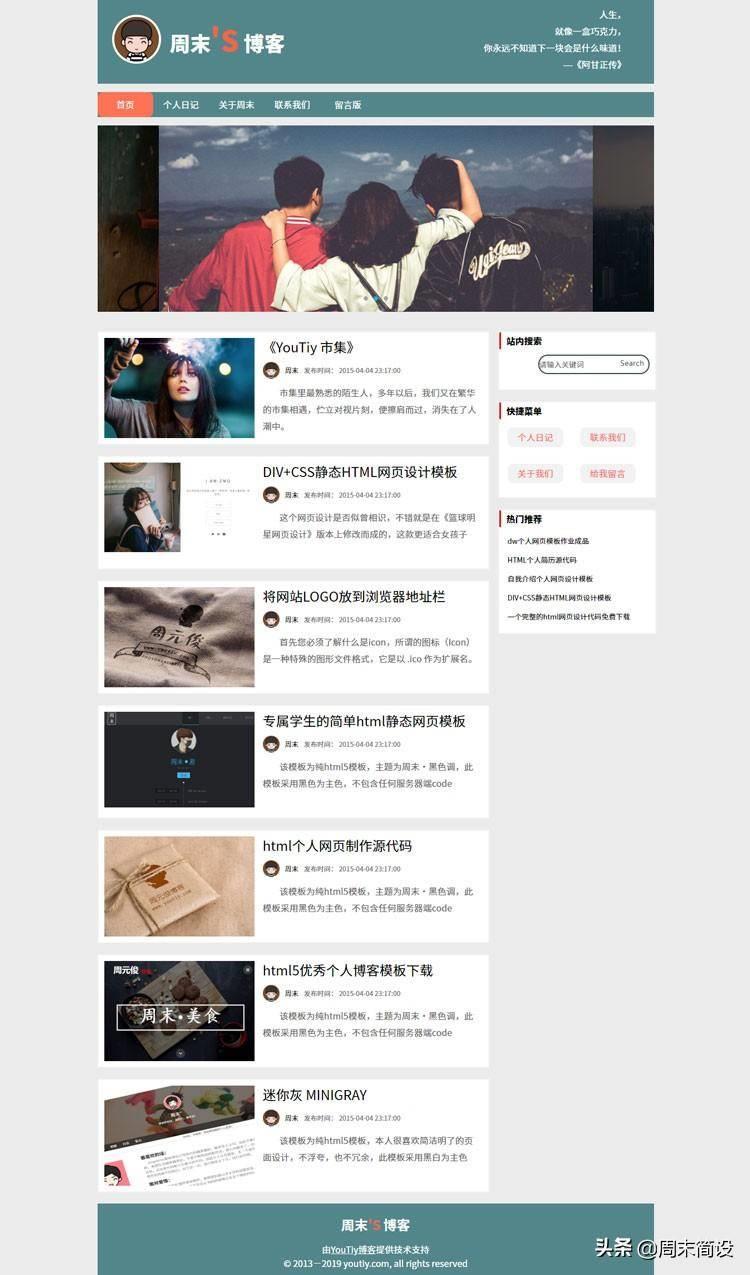
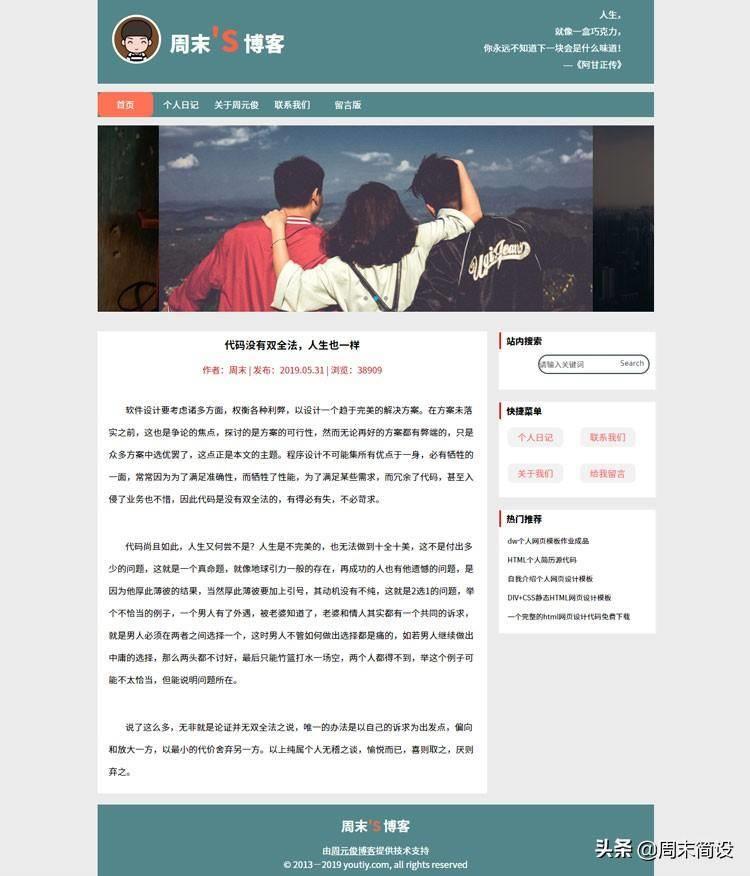
言归正题,本篇设计只包含首页和子页,都是静态页面,这两页的重要性,你懂的,大多的时候,都在这两页上进行扩展的。下面看一下图摘


肿么样?如果你觉得还可以请继续往下看,下面详细介绍实现细节
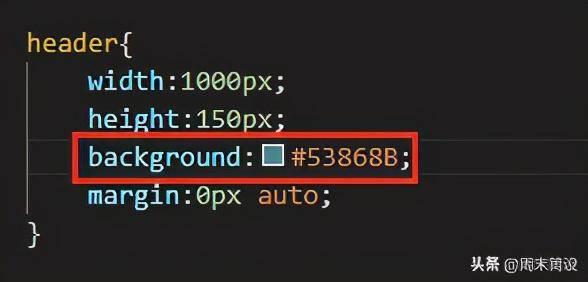
1、该设计采用蓝色为主色调,这个色调你可根据自己的喜好重置,重置方法:

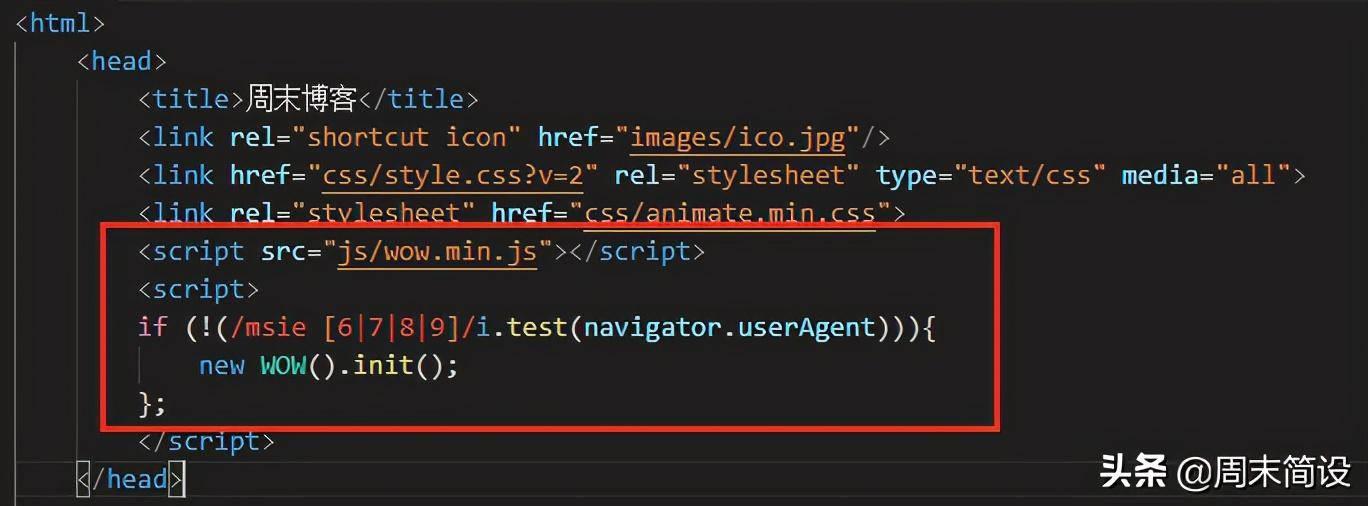
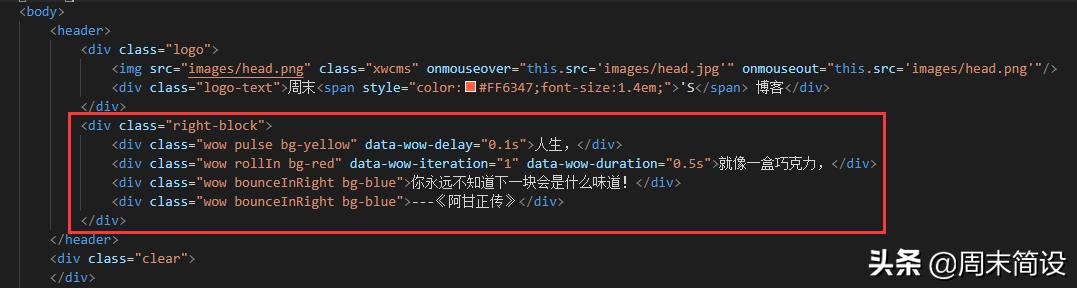
2、人生,就像一盒巧克力,你永远不知道下一块是什么味道!这句话动态进入页面,采用的是wow插件实现的效果,引用案例:


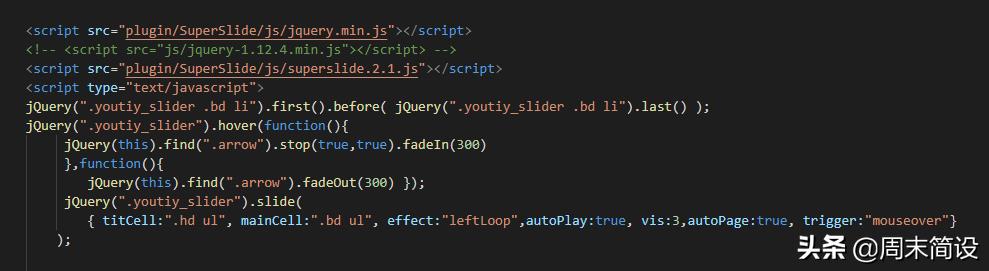
3、轮播图 实现关键代码
首页的轮播图采用superslide.2.1.js,该插件是基于jquery的,所以使用前需要先引用jquery,具体使用方法如下:

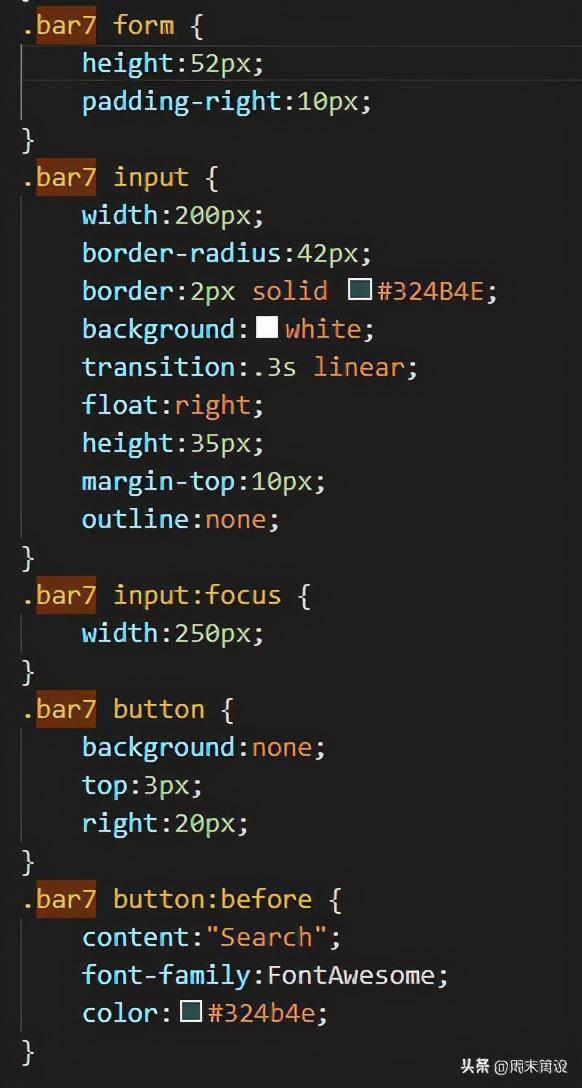
4、站内搜索 实现关键代码

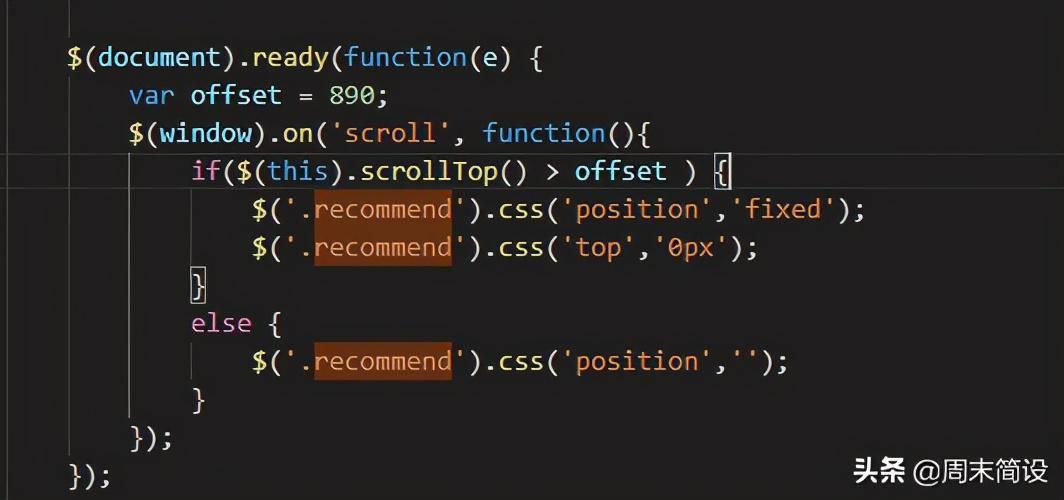
5、热门推荐 实现关键代码


本站部分文章来自网络或用户投稿,如无特殊说明或标注,均为本站原创发布。涉及资源下载的,本站旨在共享仅供大家学习与参考,如您想商用请获取官网版权,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
