元素背景background使用CSS设置各种HTML元素的背景,元素的背景有以下属性:background-color–属性用于设置元素的背景色,值可以是十六进制颜色代码,RGB值或颜色名称。b
元素背景background
使用CSS设置各种HTML元素的背景,元素的背景有以下属性:
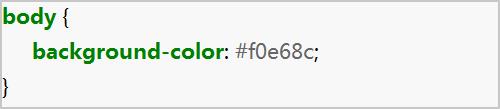
- background-color – 属性用于设置元素的背景色,值可以是十六进制颜色代码,RGB值或颜色名称。
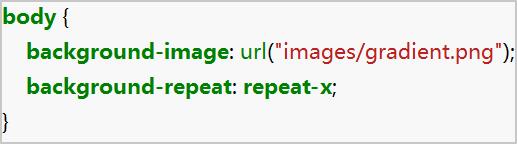
- background-image – 属性用于设置元素的背景图像,使用url()属性指定图像的路径。
- background-repeat – 属性用于控制背景图像是否重复,值有repeat,repeat-x,repeat-y,no-repeat。
- background-position – 属性用于控制背景图像的位置,值有right,left,top,bottom,center或者数值和百分比。
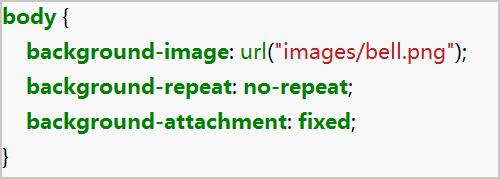
- background-attachment – 属性用于控制背景图像是否可以滚动,值有scroll,fixed。
- background – 属性用作其他背景属性的简写。
设置背景颜色:

设置背景图像:

设置背景图像沿x轴重复:

设置图像不重复,位于右上角:

设置图像不重复,不随内容滚动:

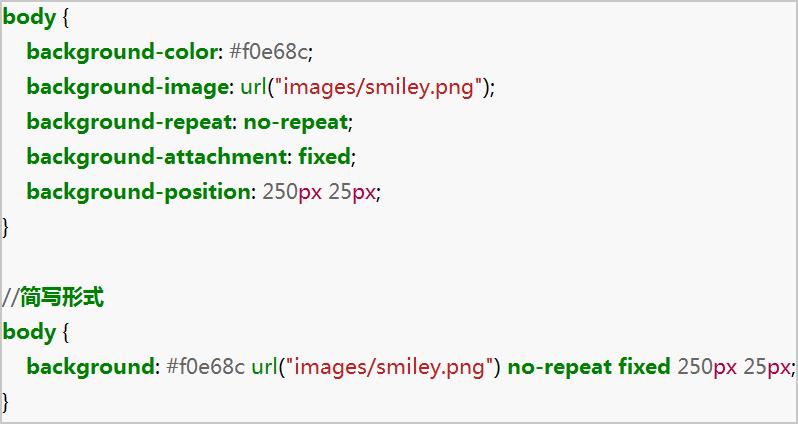
如果需要指定的图像属性太多时,可采用简写形式,如:

使用背景简写时,属性的指定顺序如下所示:

本站部分文章来自网络或用户投稿,如无特殊说明或标注,均为本站原创发布。涉及资源下载的,本站旨在共享仅供大家学习与参考,如您想商用请获取官网版权,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。