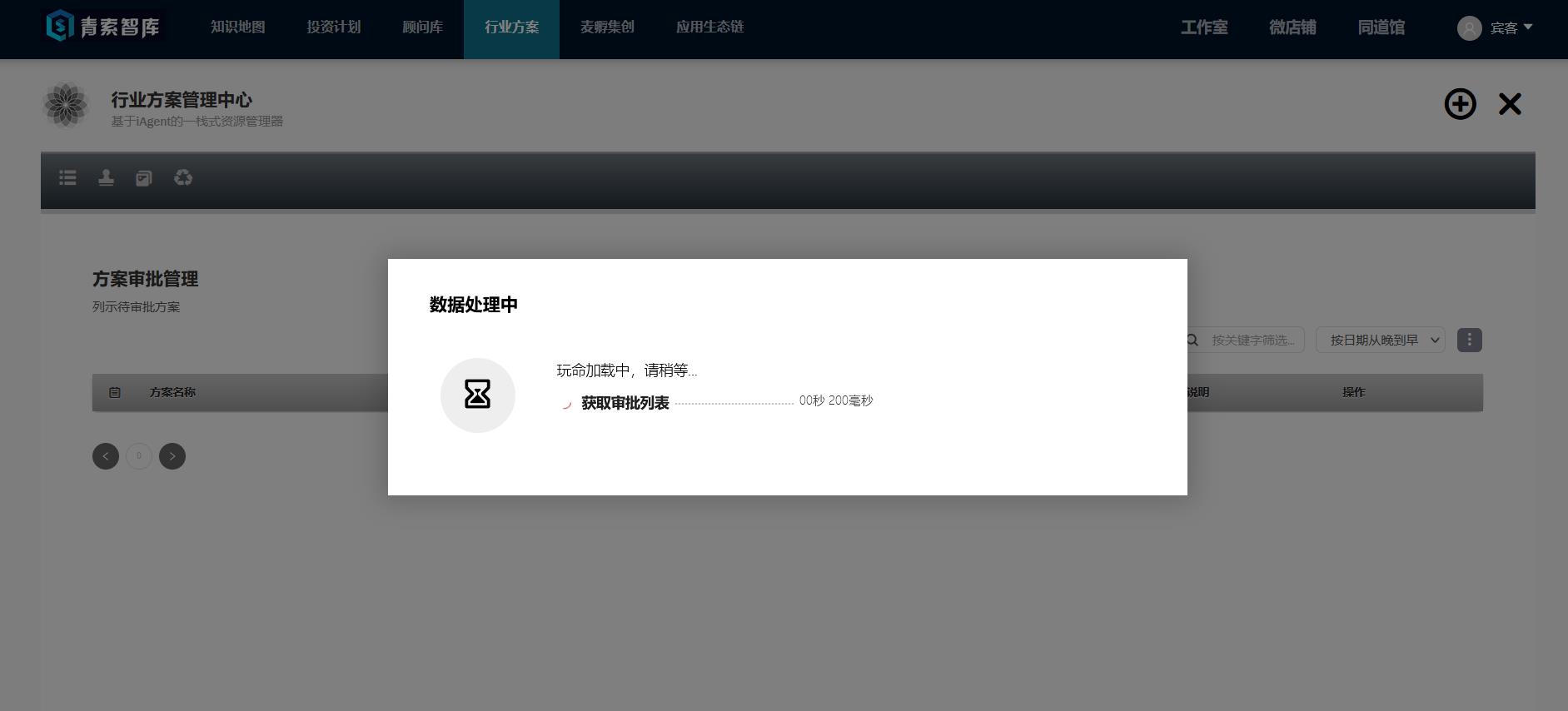
在后端服务调用等待时,为防止前端误操作,一般会在前端实现一个等待弹窗,今天简单实现了一个,效果如下图:

作用嘛,一个是遮罩前端页面,二是提供信息提示,告知用户正在做什么操作,用了多长时间等等。
实现方式如下:
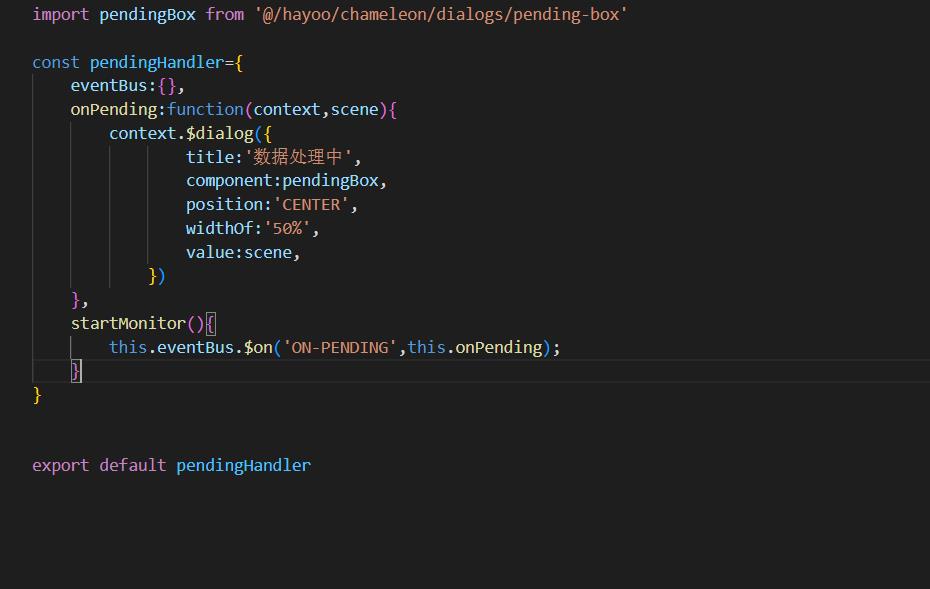
弹窗事件跟踪器
实现一个hander,用以跟踪和监控弹窗事件ON-PENDING,这个Handler需要在main.js中注册并和EventBus关联,代码如下图所示,

pendingHandler.eventBus=Vue.prototype.$EventBus;
Vue.prototype.$pendingHandler=pendingHandler;
let main=new Vue({
router,
store,
render: h => h(App)
}).$mount(‘#app’)
main.$pendingHandler.startMonitor();
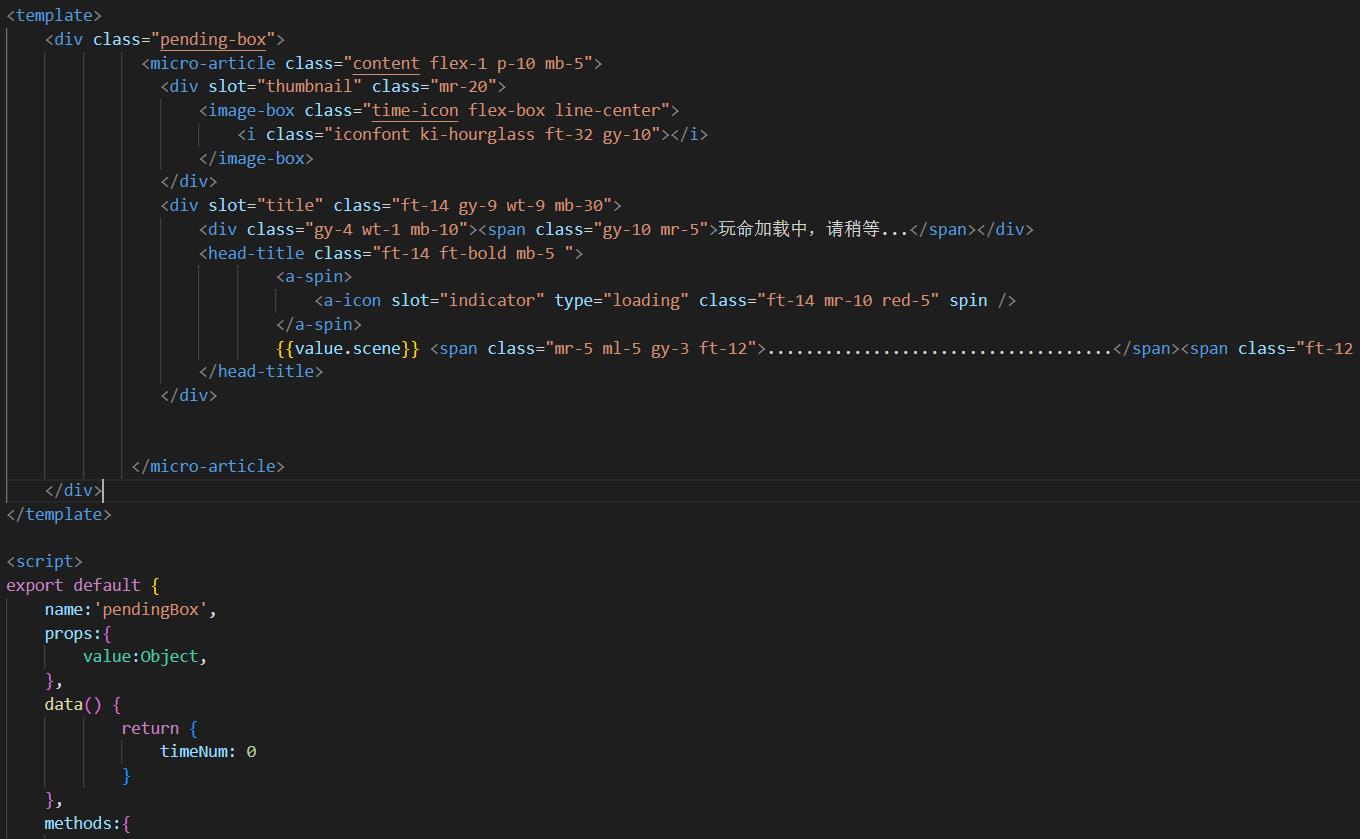
弹窗组件
用全局弹窗(可以参考之前我写的全局弹窗实现)封装一个弹窗组件,弹窗中实现一个计时器和一些必要的操作信息,这里我还引入了一个AntD的spin,大家可以视实际需要加入自己想要的信息。

注意,这里这个组件要跟踪OFF-PENDING实践,用以关闭弹窗,代码如下:
mounted(){
this.$EventBus.$on(‘OFF-PENDING’,this.onClosePendingDialog);
this.start();
this.$emit(‘onUnenableActions’);
},
beforeDestroy(){
this.$EventBus.$off(‘OFF-PENDING’)
}
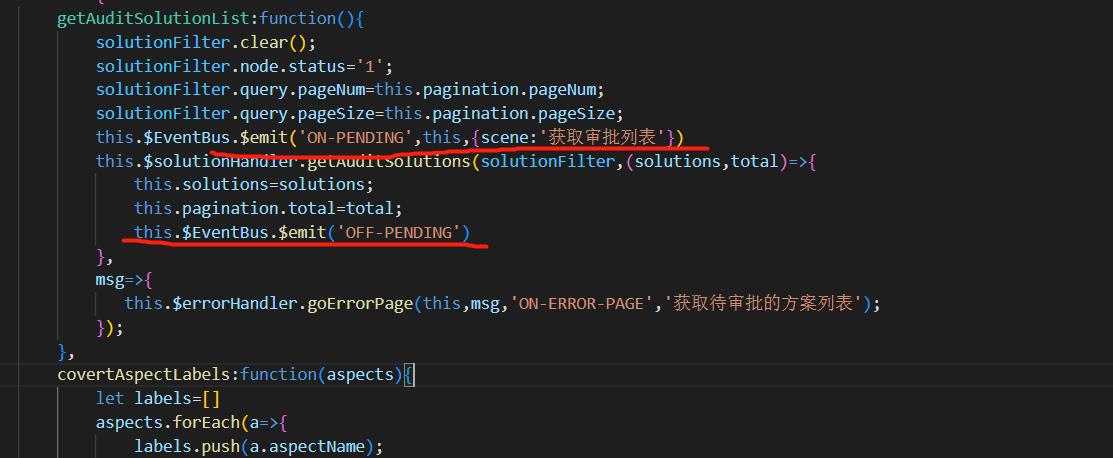
现场调用
在需要调用API时,可以进行弹窗的调用,并在回调完成时关闭弹窗。代码如下图所示:

功能反思
到这里为止,功能实现完毕了,但感觉还是有改进的空间,如在Axios的拦截器上做通用的显示和终止弹窗等等。我个人水平有限,有很多地方考虑不周,大家如果有好的方案可以多多交流。
