不用说, Flash的效果大家都清楚。实际上,HTML5和JavaScript拥有很多新属性,可以用它们来替代Flash。W3Cschool精选16个超牛逼的HTML5和JavaScript特效,看了这些特效,未来的Web发展前途无量。

1.特效:FlowerPower
创作者使用花朵作为画刷,以贝兹曲线方式绘图。

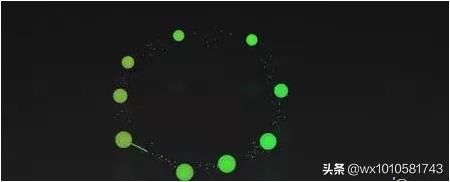
2.特效:Breathing Galaxies
动态变换直径及颜色,可通过鼠标或键盘产生新形状,这个效果不错!

3.特效:Noise Field
移动鼠标可改变粒子运动,点击可随机生成不同粒子效果。

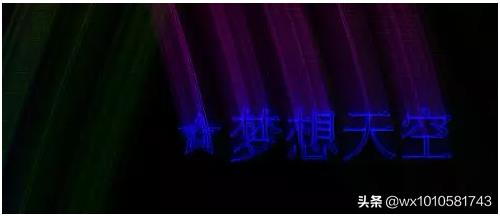
4.特效:HTML5 Canvas粒子效果文字动画特效
W3Cschool利用HTML5,制造出了粒子效果文字动画特效。只要你输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的文字动画,相当酷的动画效果。

5.特效:Swirling Tentacles
三维脉冲效果,沿着脉冲线有运动的颜色渐变模块。

6.特效:Keylight
双击生成两个以后的键即可发出声音,移动键的位置可产生不同的声音效果。W3Cschool上面有很多这样的教程,有兴趣可以去看一下!

7.特效:Rotating Spiral
旋转的螺旋效果,单击可以控制开始和停止旋转,是不是觉得高大上?

8.Blob
拖动水滴有重力效果,双击可以分离,小水滴碰到大水滴会合并。

9.Trail
彩色颗粒跟随鼠标运动效果,带尾巴淡出效果。

10.Graph Layout
一种交互的力向图布局效果,刷新三观。

11.Typographic Effects
使用HTML5 Canvas实现的文本特性,效果超过Flash。

12.Crazy Tentacles
移动鼠标可以进行涂鸦,点击鼠标可以清除画布,看着确实疯狂。

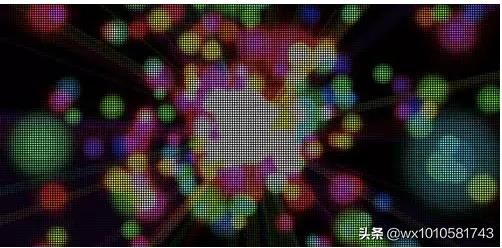
13.Nebula
吸引眼球的粒子系统,目的是测试WebGL性能,如果滑动鼠标,可以产生绚丽效果。

14.WebGL Globe
WebGL Globe 是一个开放的地理数据可视化平台,我们鼓励你复制代码,添加自己的数据,创建自己的应用。

15.Particle Playground
用鼠标和粒子进行交互,能发现不一样的精彩。

16.Surface
使用WebGL实现的水面特效实验,可放入一张照片,使用鼠标触动水面会有奇特效果。
上面的HTML5和JavaScript特效,简直赶超Flash。W3Cschool上面有很多用户留言称HTML5和JavaScriptit将替代Flash,不过对于这种说法,也不知道怎么去评判。毕竟这些用户说的也是很有道理,你认为JavaScriptit会替代Flash吗?很想知道你的答案!
想要学习HTML5的更多技术特效,重庆千锋提供100%面授课程,两周面试试听,欢迎各位同学前来试听。
