今天为大家带来,htmla标签去掉自带蓝色方法,前端a标签属性的使用详解。1、前端网页的打开方式:一般用标签a来引用例如填写#的地方就是你需要跳转的网站例如:标签中
今天为大家带来,html a标签去掉自带蓝色方法,前端a标签属性的使用详解。
1、前端网页的打开方式:
一般用标签a来引用例如<a href=”#”></a>填写#的地方就是你需要跳转的网站例如:

标签中间写字,就可以得到以下效果:

2、html a标签怎么去掉自带蓝色
里头的字默认就是蓝色,有下划线。当然字体也可以调整可以通过css里的text-decoration:none,来取消下划线,通过color来调整字体颜色。代码效果如下


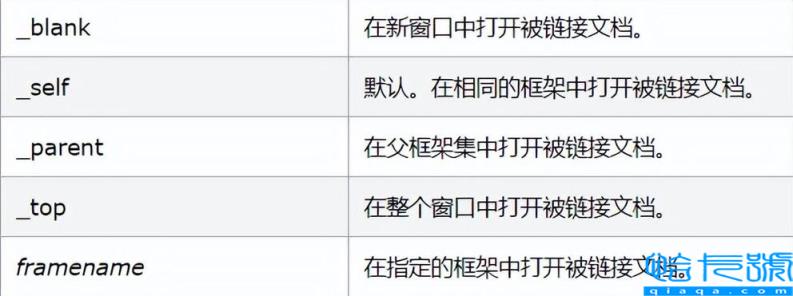
咱们再回到网站最重要的一点就是打开方式,用target来引用,样式为<a href=”#” target=””></a>,其中有blank,在新的一个页面打开,self,在本页面打开(默认为)parent(在a里面打开,以后知识齐全再讲)以及top 和framename最常用的就是前两个。
3、总结如下:

本站部分文章来自网络或用户投稿,如无特殊说明或标注,均为本站原创发布。涉及资源下载的,本站旨在共享仅供大家学习与参考,如您想商用请获取官网版权,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
