css鼠标经过样式会动实现方法:1、使用“:hover”伪类选择器,选择鼠标指针浮动在其上的元素,并为其设置其样式,语法“:hover{属性名:属性值}”;2、使用transtion属性,语法“tra
css鼠标经过样式会动实现方法:1、使用“:hover”伪类选择器,选择鼠标指针浮动在其上的元素,并为其设置其样式,语法“:hover{属性名:属性值}”;2、使用transtion属性,语法“transtion:css属性名称 过度时间;”。

1、使用伪类实现样式切换
伪类是CSS2.1时出现的新特性,让许多原本需要JavaScript才能做出来的效果使用CSS就能实现。
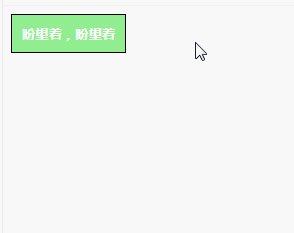
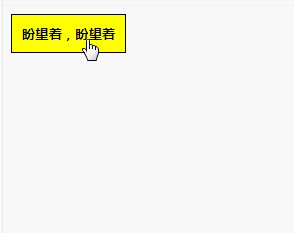
比如实现下面的鼠标悬停效果,只要为:hover伪类应用一组新样式即可。当访客鼠标移动到按钮上面时,浏览器会自动为按钮应用这新样式。
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style> .slickButton { color: white; font-weight: bold; padding: 10px; border: solid 1px black; background: lightgreen; cursor: pointer; } .slickButton:hover { color: black; background: yellow; } </style> </head> <body> <button class="slickButton">盼望着,盼望着</button> </body></html>效果:

2、使用CSS3的过渡功能实现颜色过渡
直接使用伪类虽然实现了样式的改变,但由于没有过渡效果会显得很生硬。以前如果要实现过渡,就需要借助第三方的js框架来实现。现在只需要使用CSS3的过渡(transition)功能,就可以从一组样式平滑的切换到另一组样式。
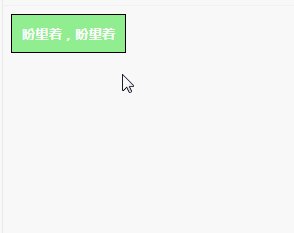
下面鼠标移入后,按钮背景色会慢慢地变成黄色。鼠标离开,过渡效果又会发生,颜色恢复到初始状态。
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style> .slickButton { color: white; font-weight: bold; padding: 10px; border: solid 1px black; background: lightgreen; cursor: pointer; transition: background 0.5s, color 0.5s; -webkit-transition: background 0.5s, color 0.5s; } .slickButton:hover { color: black; background: yellow; } </style> </head> <body> <button class="slickButton">盼望着,盼望着</button> </body></html>效果:

本站部分文章来自网络或用户投稿,如无特殊说明或标注,均为本站原创发布。涉及资源下载的,本站旨在共享仅供大家学习与参考,如您想商用请获取官网版权,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。