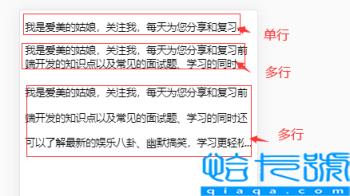
用css处理文本超出字数显示省略号,一行文字的就是单行文本,两行起就是多行文本。今天教你css多行文本省略号方法,在WebKit浏览器或移动端,兼容性不太好,遇到这种问题,面试官的关注点更多是在于如何
用css处理文本超出字数显示省略号,一行文字的就是单行文本,两行起就是多行文本。今天教你css多行文本省略号方法,在WebKit浏览器或移动端,兼容性不太好,遇到这种问题,面试官的关注点更多是在于如何实现多行文本省略号处理,并且兼容性比较好。

关键点:
文本超出了隐藏
overflow: hidden;
超出部分使用…代替
text-overflow: ellipsis;
默认文本是自动换行的,如果是单行的话,要阻断自动换行
white-space: nowrap;

1、实现单行文本超出省略
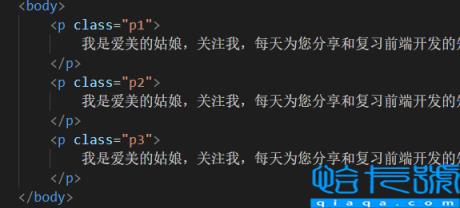
.p1 { /* 超出隐藏 */ overflow: hidden; /* 设置文本不自动换行 (默认会自动换行)*/ white-space: nowrap; /* 设置超出的部分如何显示 */ text-overflow: ellipsis; }2、实现多行文本超出省略,实例是两行超出显示省略号
在WebKit浏览器或移动端(兼容性不太好)
/*在WebKit浏览器或移动端*/ .p2 { /* 超出隐藏 */ overflow: hidden; display: -webkit-box; -webkit-box-orient: vertical; /* 设置行数 */ -webkit-line-clamp: 2; /* 设置超出的部分如何显示 */ text-overflow: ellipsis; } /* 兼容性比较好的 */ .p3 { position: relative; line-height: 40px; height: 120px; overflow: hidden; } .p3::after { content: '...'; position: absolute; bottom: 0; right: 0; background: #fff; }使用伪元素处理(兼容性好)
高度=行高*行数
.p3 { position: relative; line-height: 40px; height: 120px; overflow: hidden; } .p3::after { content: '...'; position: absolute; bottom: 0; right: 0; background: #fff; }遇到这种问题,面试官的关注点更多是在于如何实现多行文本省略号处理,并且兼容性比较好。
本站部分文章来自网络或用户投稿,如无特殊说明或标注,均为本站原创发布。涉及资源下载的,本站旨在共享仅供大家学习与参考,如您想商用请获取官网版权,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
