Vue3作为新一代的前端框架,在性能和易用性上都有了显著提升。其中,ref()函数是Vue3响应式系统中的一个重要组成部分,它主要用于创建一个响应式的引用对象。通过ref(),我们可以轻松地在Vue组件中管理状态,并实现数据的双向绑定。本文将深入解析Vue3中ref()的使用方法,帮助读者更好地理解和运用这一强大工具。
ref( ) 接受一个内部值,返回一个ref 对象,这个对象是响应式的、可更改的,且只有一个指向其内部值的属性 .value。
ref() 将传入参数的值包装为一个带 .value 属性的 ref 对象。
1、ref 对象是可更改的,即可以为 .value 赋予新的值
举例:
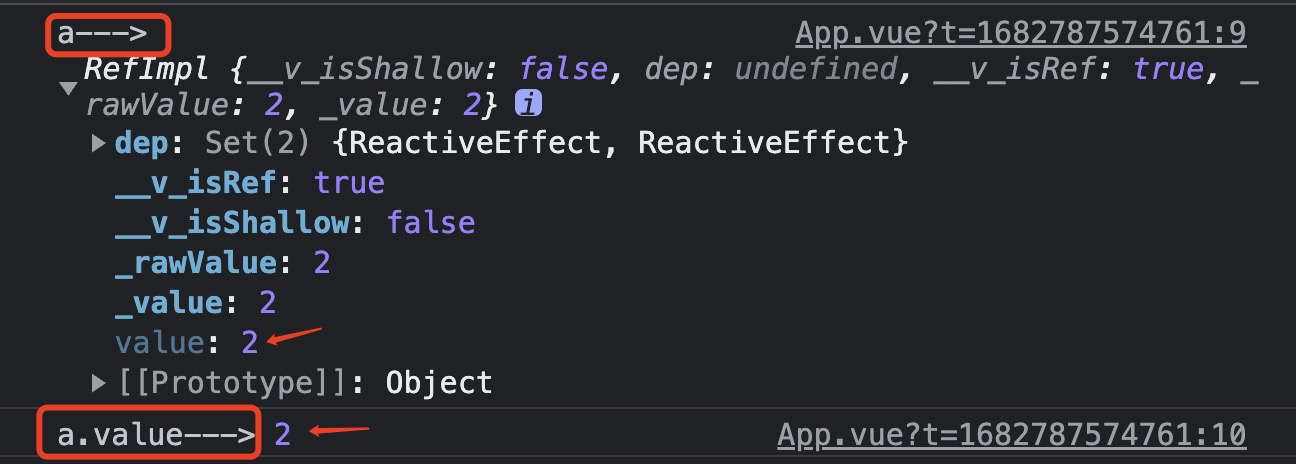
consta=ref(1);//为a.value赋予新的值a.value=2;console.log(\"a--->\",a);console.log(\"a.value--->\",a.value);
查看打印结果:

2、ref 对象是响应式的,即所有对 .value 的操作都将被追踪,并且写操作会触发与之相关的副作用。
ref()方法允许创建可以使用任何值类型的响应式 ref
ref 的 .value 属性也是响应式的。
当ref的值为对象类型时,会用 reactive() 自动转换它的 .value。
举例:一个包含对象类型值的 ref 可以响应式地替换整个对象
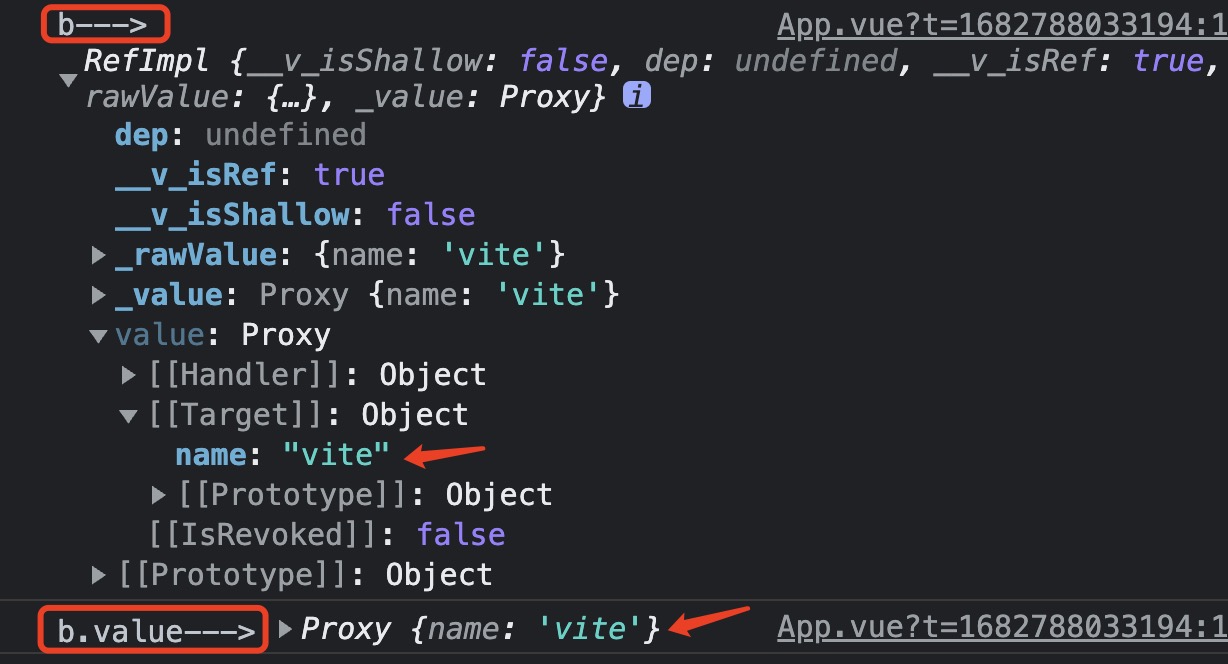
constb=ref({name:\'vue3\'});//响应式替换b.value={name:\'vite\'};console.log(\"b--->\",b);console.log(\"b.value--->\",b.value);查看打印结果:

ref 被传递给函数或是从一般对象上被解构时,不会丢失响应性:
constobj={foo:ref(0),bar:ref(1)}//该函数接收一个ref//需要通过.value取值//但它会保持响应性callSomeFunction(obj.foo);//仍然是响应式的const{foo,bar}=obj;总结:ref() 让我们能创造一种对任意值的 “引用”,并能够在不丢失响应性的前提下传递这些引用。这个功能很重要,因为它经常用于将逻辑提取到组合函数中。
3、ref 在模板中的解包
当 ref 在模板中作为顶层属性被访问时,它们会被自动“解包”,所以不需要使用 .value。
import{ref}from\'vue\';consta=ref(1);a:{{a}}⚠️请注意,仅当 ref 是模板渲染上下文的顶层属性时才适用自动“解包”。
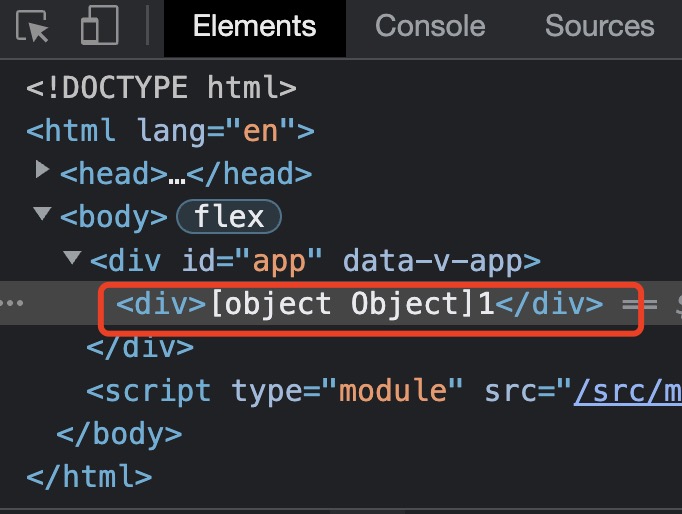
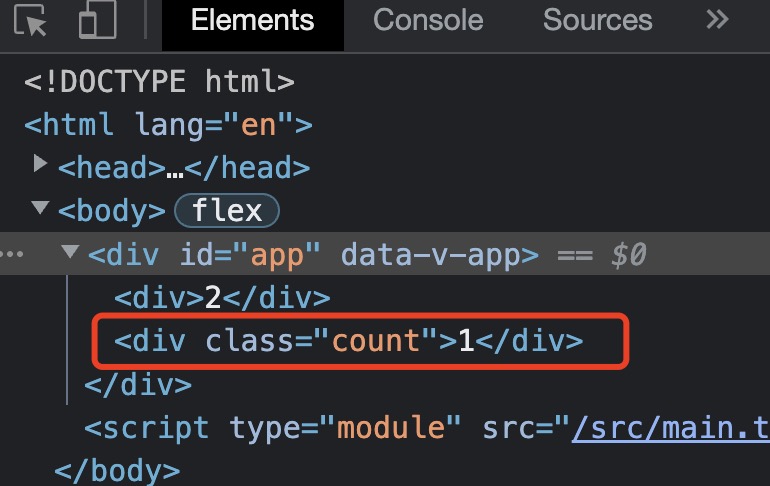
import{ref}from\'vue\';constobj={count:ref(1)}{{obj.count+1}}渲染的结果是 [object Object]1,因为 object.count 是一个 ref 对象

可以通过将 count 改成顶层属性来解决这个问题:
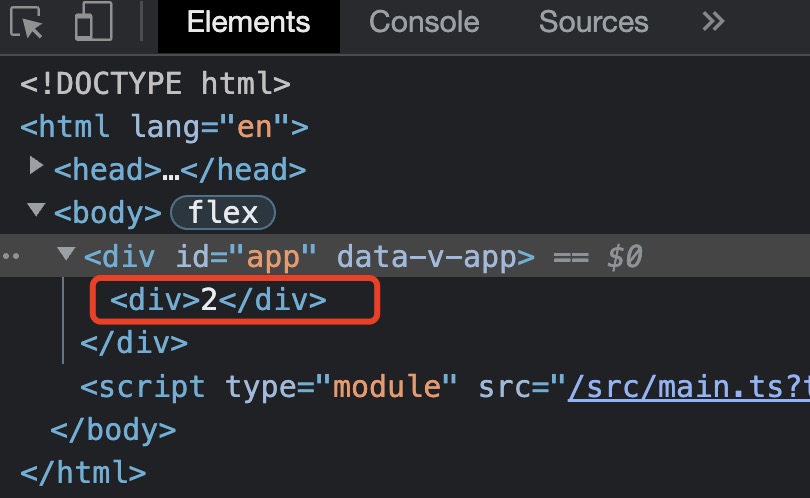
import{ref}from\'vue\';constobj={count:ref(1)}//将count改成顶层属性const{count}=obj;{{count+1}}渲染结果是 2

⚠️如果一个 ref 是文本插值计算的最终值,它也将被解包
import{ref}from\'vue\';constobj={count:ref(1)}const{count}=obj;{{count+1}}{{obj.count}}的渲染结果为 1
这只是文本插值的一个方便功能,相当于 {{ object.foo.value }}

4、ref 在响应式对象中的解包
当一个 ref 被嵌套在一个响应式对象中,作为属性被访问或更改时,它会自动解包,因此会表现得和一般的属性一样:
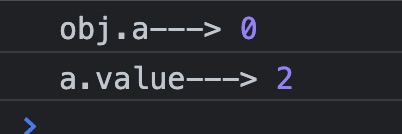
import{ref,reactive}from\'vue\';consta=ref(0);constobj=reactive({a})console.log(\"obj.a-->\",obj.a);obj.a=2;console.log(\"a.value--->\",a.value);查看打印结果:

如果将一个新的 ref 赋值给一个关联了已有 ref 的属性,那么它会替换掉旧的 ref:
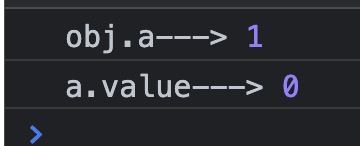
import{ref,reactive}from\'vue\';consta=ref(0);constother=ref(1);constobj=reactive({a})//将一个新的ref赋值给一个关联了已有ref的属性obj.a=other;console.log(\"obj.a--->\",obj.a);//原始ref现在已经和obj.a失去联系console.log(\"a.value--->\",a.value);查看打印结果:

只有当嵌套在一个深层响应式对象内时,才会发生 ref 解包。当其作为浅层响应式对象的属性被访问时不会解包。
5、ref在数组和集合类型的解包
跟响应式对象不同,当 ref 作为响应式数组或像 Map 这种原生集合类型的元素被访问时,不会进行解包。
import{ref,reactive}from\'vue\';constbooks=reactive([ref(\'Vue3Guide\')]);//这里需要.valueconsole.log(books[0].value);constmap=reactive(newMap([[\'count\',ref(0)]]));//这里需要.valueconsole.log(map.get(\'count\').value);6、ts为 ref() 标注类型
ref 会根据初始化时的值推导其类型:
import{ref}from\'vue\'//推导出的类型:Refconstyear=ref(2020)//=>TSError:Type\'string\'isnotassignabletotype\'number\'.year.value=\'2020\'有时我们可能想为 ref 内的值指定一个更复杂的类型,可以通过使用 Ref 这个类型
import{ref}from\'vue\'importtype{Ref}from\'vue\'constyear:Ref=ref(\'2020\')year.value=2020//成功!或者,在调用 ref() 时传入一个泛型参数,来覆盖默认的推导行为:
//得到的类型:Refconstyear=ref(\'2020\')year.value=2020//成功!
如果你指定了一个泛型参数但没有给出初始值,那么最后得到的就将是一个包含 undefined 的联合类型:
//推导得到的类型:Refconstn=ref()
总结
通过本文的介绍,我们详细了解了Vue3中ref()函数的使用方法及其背后的原理。ref()不仅可以用于创建响应式的引用对象,还可以与其他Vue特性结合使用,实现复杂的状态管理和数据绑定。掌握ref()的使用技巧,将有助于我们在实际项目中更高效地开发和维护代码。希望本文的内容能对读者有所帮助,让大家在Vue3的世界中游刃有余。
