Vue3中ref()使用方法详解
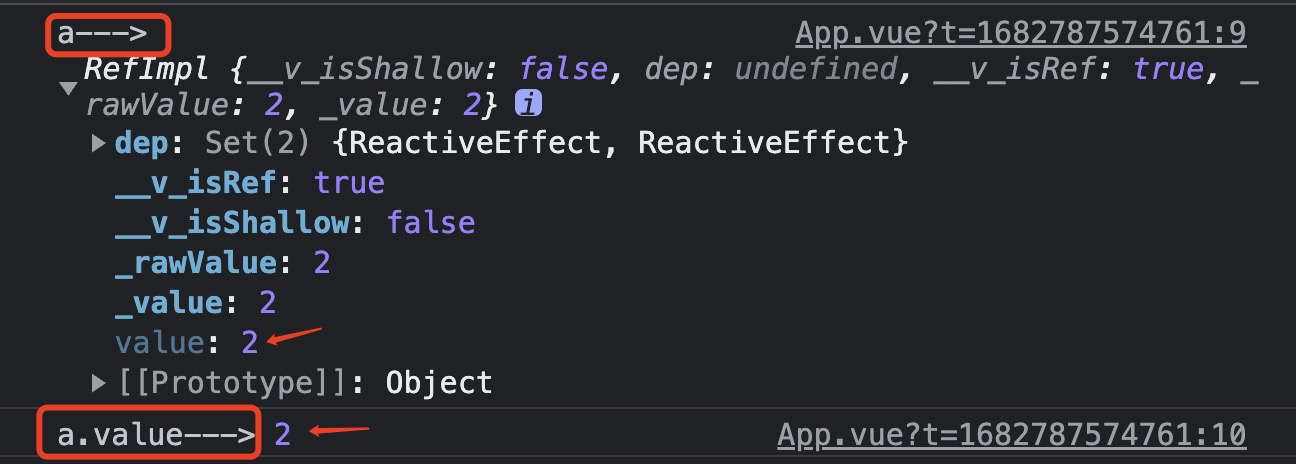
Vue3作为新一代的前端框架,在性能和易用性上都有了显著提升。其中,ref()函数是Vue3响应式系统中的一个重要组成部分,它主要用于创建一个响应式的引用对象。通过ref(),我们可以轻松地在Vue组- 62
- 0
Vue3 页面跳转传值时无法获取 params 值的问题解决方案
在现代前端开发中,Vue.js凭借其简洁的语法和强大的功能,成为了许多开发者的首选框架。Vue3作为Vue.js的最新版本,带来了许多新特性和优化,使得开发体验更加流畅。然而,在实际开发过程中,我们- 56
- 0
Vue3中的插件和配置实例分析
本篇内容介绍了“Vue3中的插件和配置实例分析”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!1.Vite首先来给大家介- 455
- 0
Vue3+qrcodejs怎么生成二维码并添加文字描述
本篇内容介绍了“Vue3+qrcodejs怎么生成二维码并添加文字描述”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!生成- 490
- 0
Vue3中的计算属性及侦听器怎么使用
这篇文章主要介绍“Vue3中的计算属性及侦听器怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue3中的计算属性及侦听器怎么使用”文章能帮助大家解决问题。计算属性我们知道- 377
- 0
Vue3项目中的hooks如何使用
这篇文章主要讲解了“Vue3项目中的hooks如何使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue3项目中的hooks如何使用”吧!hooks特点vue3中的- 341
- 0
vue3使用别名报错如何解决
这篇“vue3使用别名报错如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue3使用别名报错如何- 335
- 0
Vue3+Element-plus项目自动导入报错怎么解决
本篇内容介绍了“Vue3+Element-plus项目自动导入报错怎么解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!- 545
- 0
vue3中怎么实现定义全局变量
这篇文章主要介绍“vue3中怎么实现定义全局变量”,在日常操作中,相信很多人在vue3中怎么实现定义全局变量问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue3中怎么实现定义全局变量”的- 789
- 0
vue3配置全局参数及组件的使用方法
本篇内容主要讲解“vue3配置全局参数及组件的使用方法”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue3配置全局参数及组件的使用方法”吧!vue2的方式1.全局挂载Vu- 462
- 0
vue3 diff算法怎么应用
这篇文章主要介绍“vue3diff算法怎么应用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue3diff算法怎么应用”文章能帮助大家解决问题。一、可能性(常见):1.旧的- 347
- 0
Vue3如何实现刷新页面局部内容
这篇文章主要介绍“Vue3如何实现刷新页面局部内容”,在日常操作中,相信很多人在Vue3如何实现刷新页面局部内容问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue3如何实现刷新页面局部内- 384
- 0
Vue3中的异步组件defineAsyncComponentAPI怎么使用
这篇文章主要讲解了“Vue3中的异步组件defineAsyncComponentAPI怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue3中的异步组件defin- 533
- 0
Vue3中Vuex怎么使用
本篇内容介绍了“Vue3中Vuex怎么使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!Vuex是做什么的?Vue官方:- 410
- 0
vue3中vue-meta怎么使用
这篇文章主要介绍了vue3中vue-meta怎么使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue3中vue-meta怎么使用文章都会有所收获,下面我们一起来看看吧。vue-meta的- 437
- 0
vue3怎么动态添加路由
今天小编给大家分享一下vue3怎么动态添加路由的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。一、初始化项- 384
- 0
vue3
❯
搜索
扫码打开当前页
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
- ¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!