在css里什么叫圣杯布局?是指两边盒子宽度固定,中间盒子自适应的三栏布局,其中,中间栏放到文档流前面,保证先行渲染;三栏全部使用“float:left”浮动,并配合left和right属性,本文主要内
在css里什么叫圣杯布局?是指两边盒子宽度固定,中间盒子自适应的三栏布局,其中,中间栏放到文档流前面,保证先行渲染;三栏全部使用“float:left”浮动,并配合left和right属性,本文主要内容是通过代码实例对css圣杯布局进行详解。
看看圣杯布局,这是一种三列布局,两边定宽,中间自适应的布局,案例代码如下:
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html;charset=utf-8"/><meta http-equiv="window-target" content="_top"><title>布局案例1</title><style type="text/css">* { box-sizing: border-box;}html, body{ width: 100%; height: 100%; margin: 0;}.container{ width:100%;}.container:after{ display: table; content:"."; clear:both;}.container .cl{ float:left; border: 1px solid red; height: 200px;}.main{ width:100%; padding 0 290px 0 320px; background-color: blue;}.sub{ width: 320px; margin-left:-100%; background-color: white;}.extra{ width: 290px; margin-left:-290px; background-color: yellow;}</style></head><body><div class="container"> <div class="cl main"> </div> <div class="cl sub"></div> <div class="cl extra"></div></div></body>
圣杯布局的原理就是当子元素处于浮动状态时,设置负margin,子元素会叠盖到兄弟元素之上。
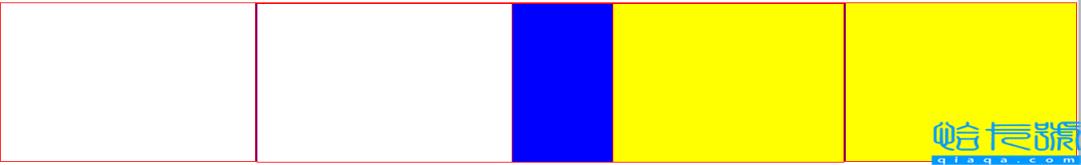
那么能否用现在想要将其中蓝色区域再次划分成三个区域,相信有很多种办法。但能否通过嵌套的方式实现呢?我们可以试一下:
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html;charset=utf-8"/><meta http-equiv="window-target" content="_top"><title>布局案例2</title><style type="text/css"> * { box-sizing: border-box; } html, body{ width: 100%; height: 100%; margin: 0; } .container{ width:100%; } .container:after{ display: table; content:"."; clear:both; } .container .cl{ float:left; border: 1px solid red; height: 200px; } .main{ width:100%; padding: 0 290px 0 320px; background-color: blue; } .sub{ width: 320px; margin-left:-100%; background-color: white; } .extra{ width: 290px; margin-left:-290px; background-color: yellow; }</style></head><body><div class="container"> <div class="cl main"> <div class="container"> <div class="cl main"></div> <div class="cl sub"></div> <div class="cl extra"></div> </div> </div> <div class="cl sub"></div> <div class="cl extra"></div></div></body></html>
可以看到蓝色区域已被划分成三个区域。这个过程是不是很像bootstrap中的栅格嵌套?诚然,利用圣杯布局我们可以实现一套简单的栅格系统,但栅格布局就是简单地嵌套出来的吗,很明显答案是否定的。栅格设计系统(又称网格设计系统、标准尺寸系统、程序版面设计、瑞士平面设计风格、国际主义平面设计风格),是一种平面设计的方法与风格。运用固定的格子设计版面布局,其风格工整简洁,已成为今日出版物设计的主流风格之一。
本站部分文章来自网络或用户投稿,如无特殊说明或标注,均为本站原创发布。涉及资源下载的,本站旨在共享仅供大家学习与参考,如您想商用请获取官网版权,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
