一、CSS背景属性1.背景颜色(background-color)属性值:transparent(透明的)或color(颜色)2.背景图片(background-image)属性值:n
一、CSS背景属性
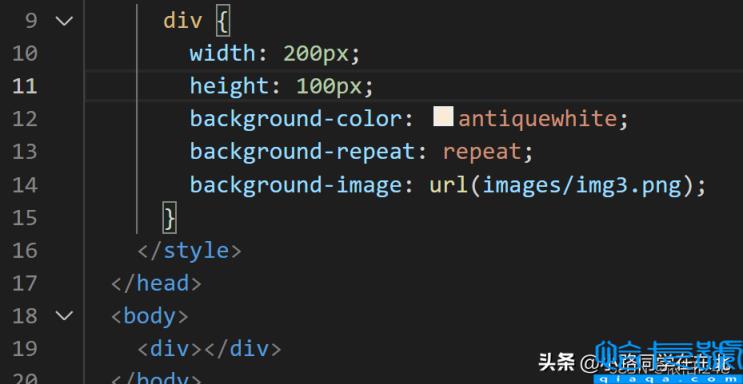
1.背景颜色(background-color)
属性值:transparent(透明的)或color(颜色)


2.背景图片(background-image)
属性值:none(没有)或url(使用绝对或相对地址指定背景图像)
优点:非常便于控制位置(精灵图也是一种运用场景)


3.背景平铺(background-repeat)
属性值:repeat|no-repeat|repeat-x|repeat-y
背景图片会压住背景颜色


4.背景图片位置(background-position)
background-position:x y;
x坐标和y坐标可使用方位名词或精确单位
方位名词
a. x可为left | center | right ,y可为top | center | bottomb. top left 和 left top 效果一致(与顺序无关)c. 若只指定一个方位名词,另一个值忽略,则第二个值默认为居中对齐精确单位
a.先x坐标后y坐标b.若只指定一个值,则为x,另一个值为垂直居中混合单位:若混合使用,第一个值为水平x,第二个值为垂直y
5.背景图片固定(background-attachment)
属性值:scroll(随内容滚动)| fixed(背景固定)


6.背景复合写法(background)
background:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
7.背景色半透明(CSS3提供了背景颜色半透明的效果)
background:rgba(0,0,0,.3);
red green blue alpha(透明度 范围0~1)
习惯把0.3的0省掉
背景半透明是指盒子背景半透明,盒子里面的内容不受影响
本站部分文章来自网络或用户投稿,如无特殊说明或标注,均为本站原创发布。涉及资源下载的,本站旨在共享仅供大家学习与参考,如您想商用请获取官网版权,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
